音声入力APIを試してみた
音声入力APIでいろいろ試した過程をメモした。
本題
Google Chrome 11の正式リリースには音声入力APIが標準で使用できる。
使い方
まずソースコード
https://gist.github.com/946039
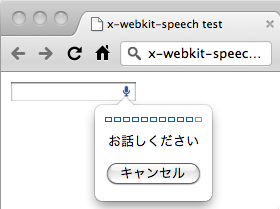
<html> <head> <title>x-webkit-speech test</title> </head> <body> <input type="text" x-webkit-speech /> </body> </html>
音声が入力された時のイベントを検知
x-webkit-speechのイベントを検知するには
<input type="text" x-webkit-speech onwebkitspeechchange="onchange();" />
とすれば良い。
onwebkitspeechchangeでイベントリスナーを指定するだけ。
参考記事http://ohtml5.com/html5-2/1244/x-webkit-speech-help/
ちなみにonchangeでは音声入力のイベントを検知できなかった。
と、思いきや・・・
上記のようにonwebkitspeechchangeにイベントリスナー関数を指定しても音声入力されたことを検知できなかった。
コード
https://gist.github.com/946106
<html> <head> <meta charset="utf-8"> <title>x-webkit-speech test</title> <script> function onchange() { alert("changed"); } </script> </head> <body> <input type="text" x-webkit-speech onwebkitspeechchange="onchange();" /> <!-- onchange関数が呼ばれない。どうしてだ? 検証した環境:Google Chrome 11.0.696.57 on Mac OS X v10.6.6--> </body> </html>
Google Chromeのコンソールには
Uncaught TypeError: object is not a function
とエラーメッセージが帰ってくる。
回避策(イベントをJavascriptで追加)
ソースコード
https://gist.github.com/946114/3605b6eac3891bd4789873876a2c36f91a262d45
<input type="text" x-webkit-speech /> <script> document.getElementsByTagName("input")[0].onwebkitspeechchange=onchange; </script>
これでOK。
あ、onwebkitspeechchangeでできたわw
https://gist.github.com/946114
<html> <head> <meta charset="utf-8"> <title>x-webkit-speech test</title> <script> function speechInput() { alert("changed"); } </script> </head> <body> <input type="text" x-webkit-speech onwebkitspeechchange="speechInput();" /> </body> </html>
この記事を書いている途中で気づいた
onchange関数じゃなくて
speechInput関数とすれば動いたわ。
input要素のonchange属性とかぶってたから、エラーが出ていたらしい。
関数名には気をつけよう。